“vue中使用sass” 的相关文章
vue组件间传值
父传子利用props传值,子组件中规定props数据类型,然后父组件使用子组件时需要绑定数据在子组件上:父组件: <template> <div class="pa...
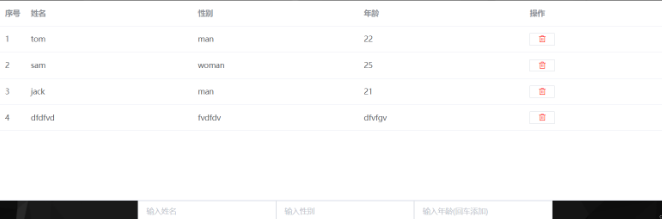
vue+xlsx实现表格的导入导出
前言前端在开发过程中若是管理系统之类的业务系统,则大多都会涉及到表格的处理,其中最为常见的就是表格的导入导出。有很多办法都可以实现,其中最简单的还是使用插件xlsx。 实现目标1、对表格数据进行增加...
纯前端实现图片验证码
前言之前业务系统中验证码一直是由后端返回base64与一个验证码的字符串来实现的,想了下,前端其实可以直接canvas实现,减轻服务器压力。 实现子组件,允许自定义图片尺寸(默认尺寸为100 * 4...