“vue自定义组件的点击事件失效” 的相关文章
vue组件间传值
父传子利用props传值,子组件中规定props数据类型,然后父组件使用子组件时需要绑定数据在子组件上:父组件: <template> <div class="pa...
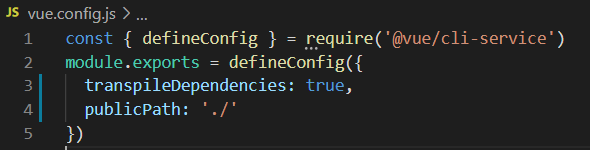
vue打包后dist的使用
发现问题vue项目完成打包出dist后准备打开index.html,发现居然页面是一片空白,f12一片报红。 分析问题经过多次网上查询后发现这是由于vue打包时,脚手架会帮你配置好大量参数,但其中路...
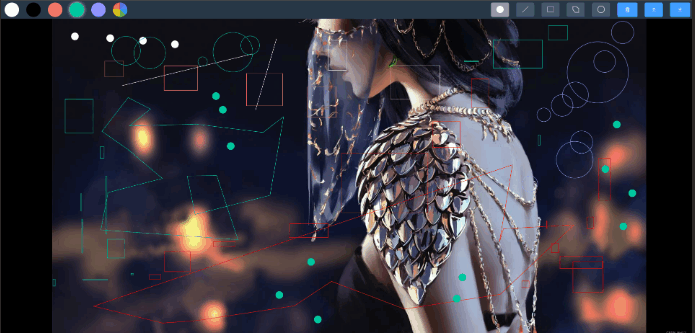
canvas实现图片标记
前言由于业务需求,需要有一个图片标记功能,其实就是对图片画框画线做标记,类似微信的图片编辑但是需要存下标记图及其标记的具体数据,。功能其实很简单,但刚开始的时候也是费了一些功夫的。我将原项目中该功能抽...